Crestron HTML5 : pourquoi Crestron change de stratégie?
Crestron HTML5 : Le langage HTML (de l’anglais Hypertext Markup Language)
est, depuis les toutes premières heures d’Internet, le programme de base en matière de structuration. Chez
Spired on connait bien ce langage. Avec 13 ans de développement en Front et la création d’interfaces pour nos utilisateurs, notre entreprise sait développer en HTML5, CSS, SCSS, Javascript, typeScript. La création d’un Dom
Crestron HTML5 et son contrôle au travers de langage tiers comme JS n’a aucun secret pour nous !
Crestron part vers cette direction pour une raison simple, la liberté totale de modification du DOM ! Cela offre de multiples possibilités, plus besoin pour eux d’apporter de nouveaux modèles. Les développeurs ont enfin les mains
libres pour faire les animations en JS, couleurs et style avec CSS qu’ils souhaitent !
Nos équipes donnent des cours HTML5 afin de maitriser au mieux les nouvelles technologies proposées par CRESTRON.
HTML5 et Crestron
Cette maitrise de nombreux langages vous garantit le meilleur pour vos clients !
Chez Spired, on a tous commencé le développement avec l’HTML5
C’est avec une grande joie qu’on a vu arriver de plus en plus d’ajouts chez Crestron d’HTML5 ! Une grande histoire d’amour …
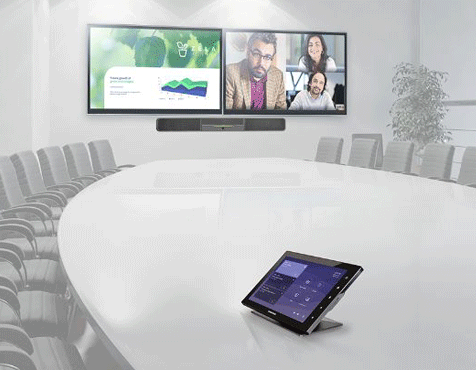
La personnalisation de l’interface utilisateur
Grâce à l’HTML5 votre utilisateur aura son interface exactement comme il se l’imagine, aucune limite, aucune barrière.
Spired et
Crestron



Stop aux DIV de partout en Crestron HTML5
Alors que HTML5 ne prévoyait qu’une structuration simpliste à travers différents éléments, certaines balises spécifiques telles que permettent de définir dans le langage HTML5 quel est le genre de contenu présent dans chaque élément. Cela permet enfin d’avoir un code qui a du sens ! Ici on ne développe pas tout en balise div !
Multimédia
Grâce à HTML, l’intégration de vidéos et de fichiers sonores est aussi facile que d’insérer une image. En plus de cela, les éléments HTML audio et vidéo rendent l’utilisation de plugins superflue.
Je suis développeur Crestron et je veux progresser en HTML5
Si notre formation ne vous intéresse pas mais vous êtes prêt a vous autoformer, alors plusieurs tutoriels sur HTML5 vous permettront de vous faire la main sur le nouveau standard du Web. Le premier que nous conseillons est le site www.selfhtml5.org. Une sélection de ressources pratiques pour les développeurs de sites est également disponible sur le site de Mozilla. En règle générale, le langage de balises est pris en charge par tous les éditeurs Web actuels. Il est conseillé de ne pas vous procurer d’éditeur HTML5 au préalable.
Bootstrap un jour avec Crestron?
C’est une question qu’on se pose chez Spired, aurons nous un jours la chance de pouvoir intégrer des frameworks comme Bootstrap pour avoir un DEV HTML5 responsive en classe ? Mais vous ne savez pas quel est le rôle de Bootstrap ? Ce framework est pensé pour développer des sites avec un design responsive, qui s’adapte à tout type d’écran, en priorité pour les smartphones. Il fournit des outils avec des styles déjà en place pour des typographies, des boutons, des interfaces de navigation et bien d’autres encore.